Letztes Jahr habe ich nicht mitgemacht. Dieses Jahr schon. Ricarda lädt zur Blogblumenparade ein. Einfache Sache die dahinter steht. Mit HTML Graph lasst ihr euch eine Blume aus dem Quelltext eures Blogs erstellen, welche ihr als Screenshot in euren Blog setzt. Für jedes HTML-Tag gibt es bestimmte Farbe. Und die verschachtelten HTML-Elemente werden dann aneinander gereit und sehen dann wie Blumen aus. Und das war’s auch schon. Naja, noch Trackback an Ricarda schicken. Wie an ihren über 50 Kommentaren und unzähligen Trackbacks zu sehen ist, kommt die Blogparade recht gut an.
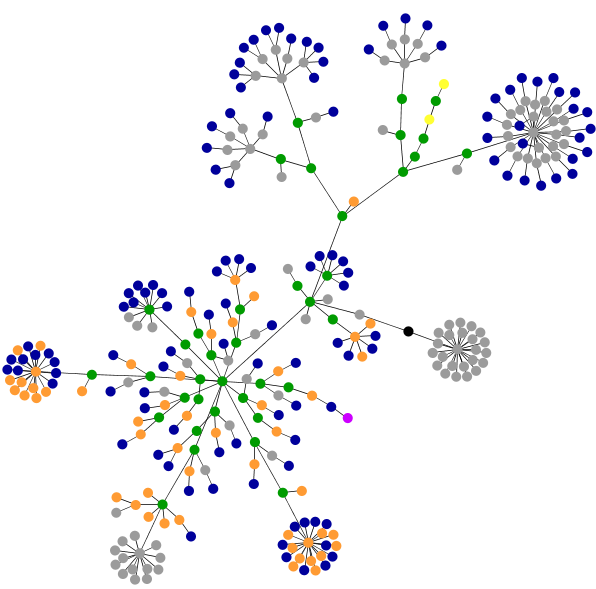
Hier nun meine Blogblume:
Was bedeuten die Farben?
blau: Links (A Tag)
rot: Tabellen (TABLE, TR und TD Tags)
grün: DIV tag
violet: Bilder (IMG Tag)
gelb: Formulare (FORM, INPUT, TEXTAREA, SELECT und OPTION Tags)
orange: Umbrüche und Zitate (BR, P, and BLOCKQUOTE Tags)
schwarz: HTML-Tag, der Startpunkt
grau: alle anderen Tags


Schreibe einen Kommentar zu Romina Antwort abbrechen